Project Brief
Overview
After a huge telecom merger between Time Warner Cable, Bright House Networks, and Charter Communications in 2016, Charter rolled all of their residential, small business, and enterprise accounts under the Spectrum brand. In 2018, I was brought on board to lead UI efforts for the Spectrum Enterprise team. Within the last three and a half years, our design team has grown from two to 22. We've made huge strides in maturing our product design, and creating a design system that now stretches across all Spectrum platforms, supporting over 200 designers.
The Problem
In 2018, SpectrumEnterprise.net was barely even considered a beta product, with the sole goal of consolidation from all merged accounts for the year. When I joined the team, there were years of tech-debt and consolidation issues, inconsistent design patterns, and no design system set up. Product's goal for 2019 was to get as many feature's into the portal as possible, leaving very little time for myself, as the only UI designer, to set up a design system. By 2020, our product was seemingly more and more fragmented and unscalable. Our solution needed to change. Enter Mountaineer: Spectrum Enterprise's Design System. Role
Lead UI Designer
Deliverables
Design System UI components, feature-based comprehensives, visual guidelines, and usage documentation.
Creating Consistency
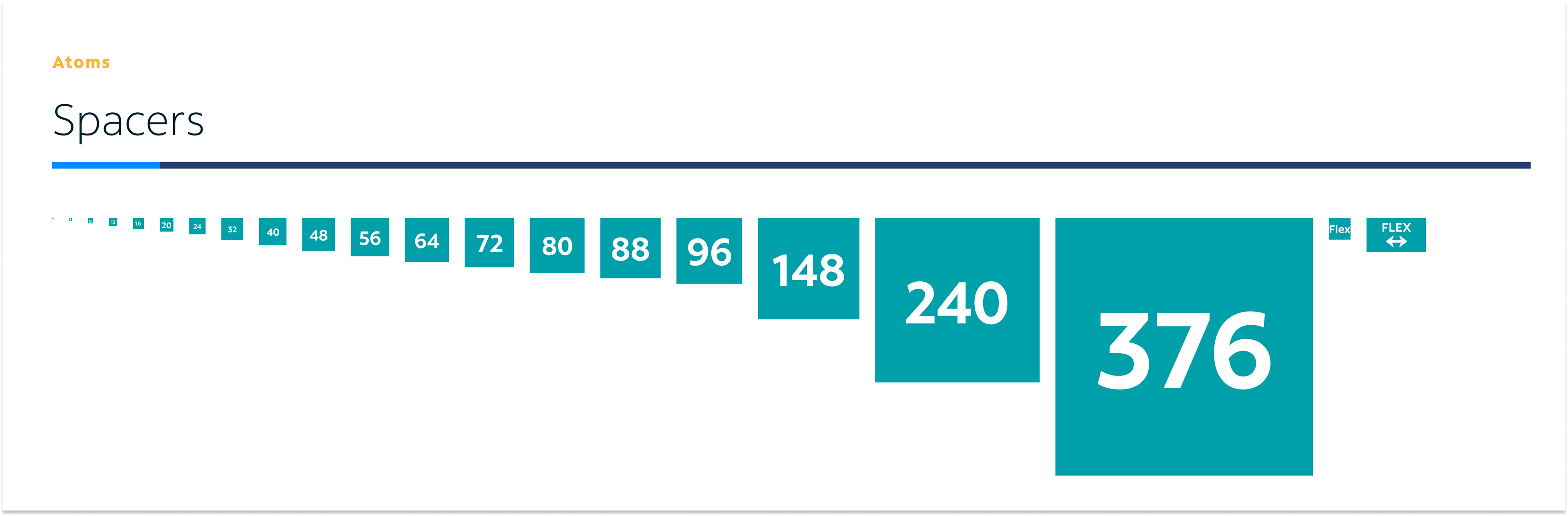
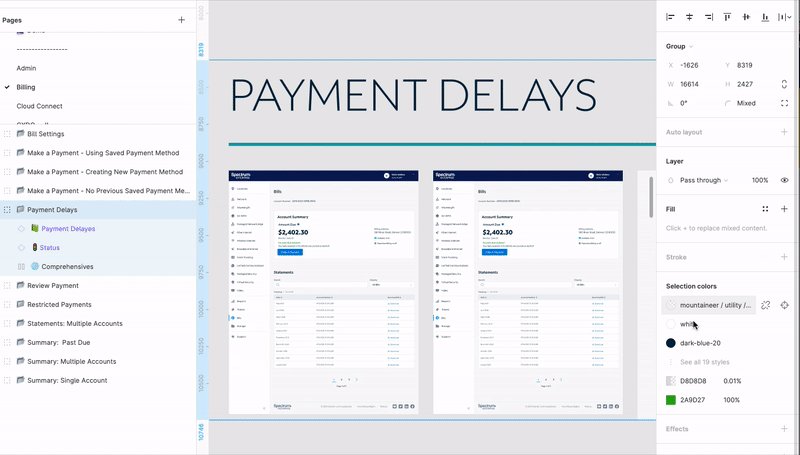
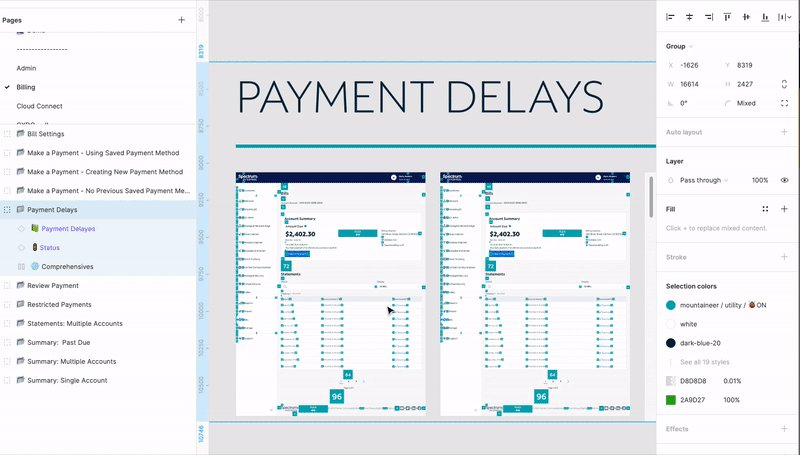
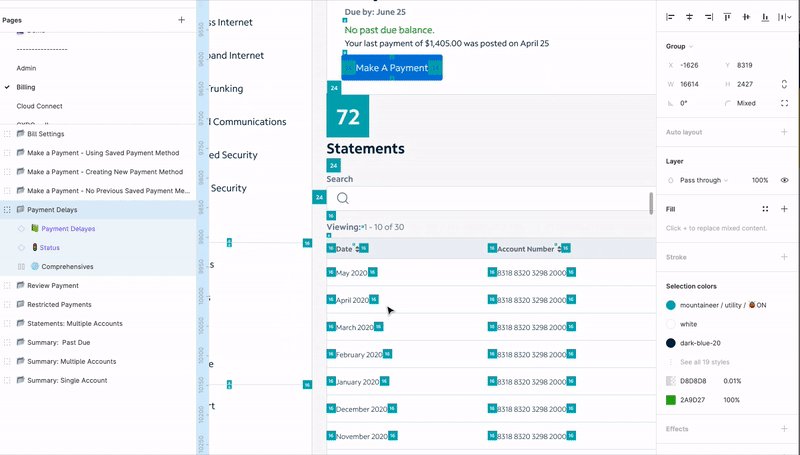
Inline Component Spacers
Mountaineer's one click spacing functionality has vastly improved our issues with consistency across spectrumenterprise.net.
MTNR spacers reside at our smallest atomic level, so that the team can include spacers in the creation of all new components, while also easily comparing defined guidelines from previously built components.
Our one-click spacers were created by leveraging Figma's color targeting variables. In addition to adding value to our system's consistency, this also allows designers to quickly duplicate comp's into variants and deliver an additional comp with all spacers included to our development team. Spacers solved a big problem with our deliverables in Zeplin, as our team previously had many issues with accuracy in spacing once exported out. Our development team now has clear visual references for our spacing guidelines.
MTNR spacers reside at our smallest atomic level, so that the team can include spacers in the creation of all new components, while also easily comparing defined guidelines from previously built components.
Our one-click spacers were created by leveraging Figma's color targeting variables. In addition to adding value to our system's consistency, this also allows designers to quickly duplicate comp's into variants and deliver an additional comp with all spacers included to our development team. Spacers solved a big problem with our deliverables in Zeplin, as our team previously had many issues with accuracy in spacing once exported out. Our development team now has clear visual references for our spacing guidelines.


Atomic Level Text Styles
One of the most important parts for setting up our design system was auditing and documenting our text styles. Creating text styles in Figma is very straightforward. We took this a step further by creating text groups at the atomic level so that we could maintain and change those styles globally. Auditing and componentizing our text styles allowed our team to clearly define patterns and reduce the amount of unnecessary styles used throughout our system.
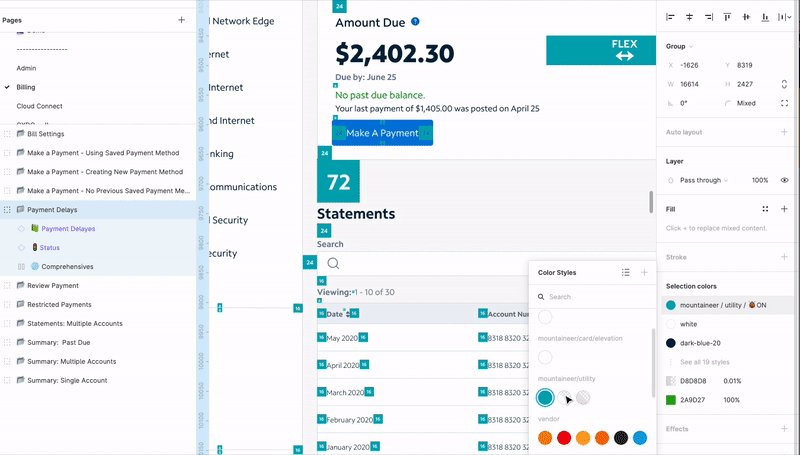
Organizing Mountaineer
Layer Organization
Layer organization is an integral part to maintaining and scaling a design system, especially as the number of designers using that system grows. One unique aspect to Mountaineer DS is the usage of emoji's on our layers. This addition has greatly improved our team’s collaboration, creating a standardization to our file organization.
In addition to emoji documentation, some other best practices for layer organization include clear, consistent naming conventions, and top-down layer ordering.
In addition to emoji documentation, some other best practices for layer organization include clear, consistent naming conventions, and top-down layer ordering.
Admin Features
In addition to our component library, Mountaineer has sections for best practices, tutorials, and admin features. The admin components allow our team to work asynchronously, while still collaborating.
The Mountaineer checklist is customizable, allowing each designer to check off items on the list, as well as flag steps that are blocking or in review. This component is also used to see project status for all team members. The creation of the checklist component arose from onboarding new junior designers to the team.
Our Admin Notes component solved a Figma feature issue for us. The team was noticing that comments were going unread and unresolved, as they were not visible at all times. Each designer has their own notes component variant, which allows the team to easily scan work in progress for comments, concerns and general feedback.
Lastly, our Status Component is used with our section dividers to break up our feature work. This way we can easily scan what comps are in progress, in review, blocked, or released. One of our best practices for quickly reviewing other designers work is using the plugin "Instance Finder" to check status on team members work, as noted in the example on the left.
The Mountaineer checklist is customizable, allowing each designer to check off items on the list, as well as flag steps that are blocking or in review. This component is also used to see project status for all team members. The creation of the checklist component arose from onboarding new junior designers to the team.
Our Admin Notes component solved a Figma feature issue for us. The team was noticing that comments were going unread and unresolved, as they were not visible at all times. Each designer has their own notes component variant, which allows the team to easily scan work in progress for comments, concerns and general feedback.
Lastly, our Status Component is used with our section dividers to break up our feature work. This way we can easily scan what comps are in progress, in review, blocked, or released. One of our best practices for quickly reviewing other designers work is using the plugin "Instance Finder" to check status on team members work, as noted in the example on the left.
Implementing Components Globally
Mountaineer has over 1,400 components in Figma, with over 27,000 inserts in just the past four months. Implementing our components at the global level means that we can retroactively change all 27,000 component insertions at any given time. This allows our team to speed up our production time immensely.